
从数据中看用户行为是一件很有趣的事情,了解用户行为后相应的对我们的产品设计、专题设计进行优化,就能生产更高转化率的作品。
下面跟大家分享10个我们从近期手机专题数据中提炼出来的小总结,希望对大家有所帮助。


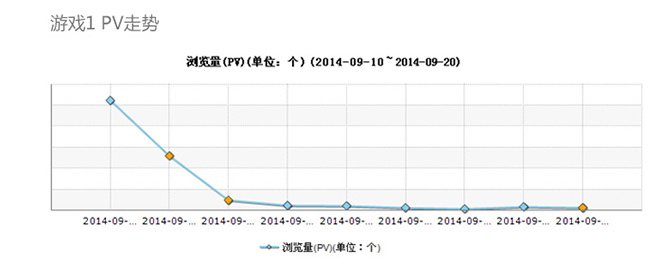
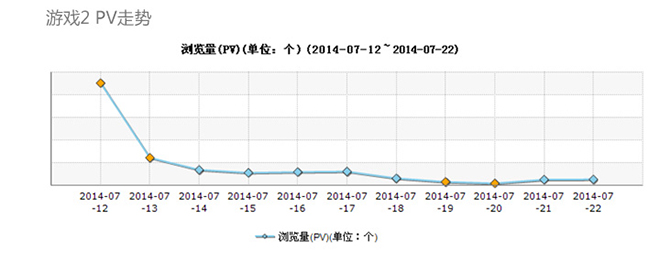
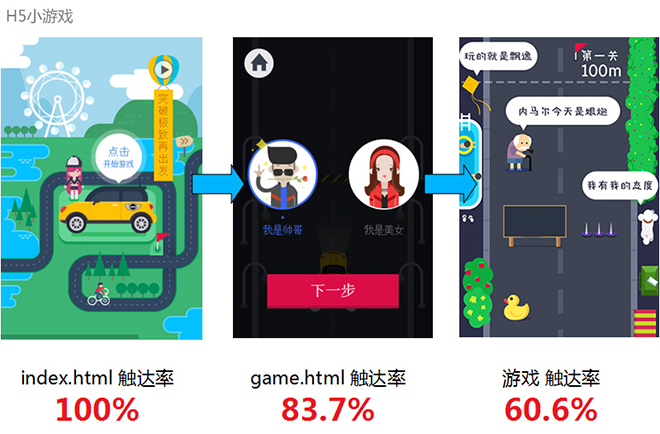
2、页面层级越深,蹦失率越大。跟PC情况相似,用户触达率随着页面层级加深而减小。下例的H5小游戏里,用户先进入一个地图首页,点击“开始游戏”会跳转到游戏页面,再进行性别选择和操作提示,最后才到达游戏。每一步的操作都有部分用户流失。

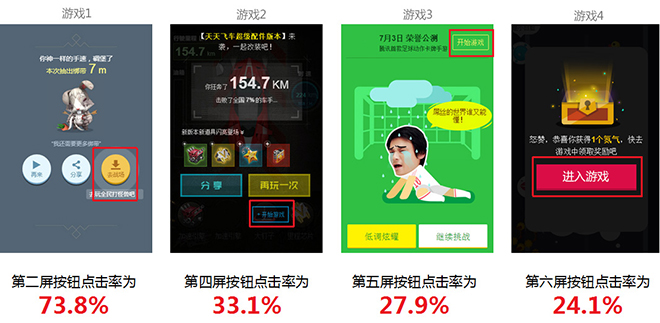
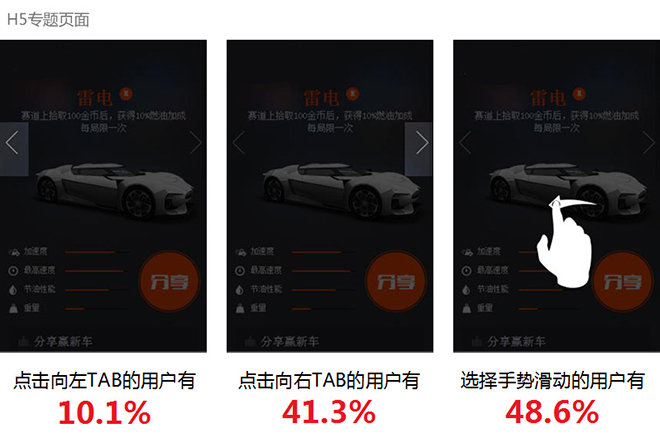
按钮的点击量受页面层级影响。下面展示的4个专题中都有一个相同功能的重要按钮,点击了会开启游戏APP。从数据上看按钮的摆放屏数跟按钮的点击率成反比。当然,按钮的点击量还受按钮功能(抽奖、分享……)、按钮样式(有动画、纯文字……)等的影响。

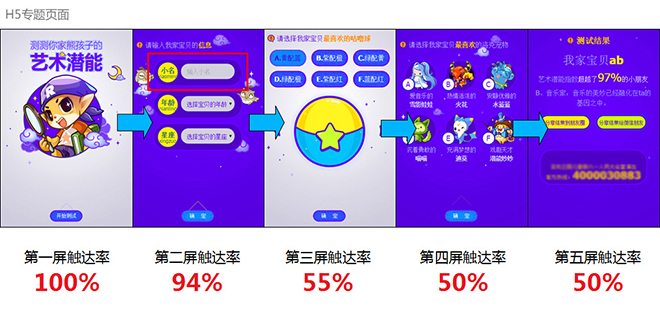
3、输入行为会导致用户流失。下面的例子从数据上看第三、四、五屏的数据比较平稳,但从第二屏到第三屏的丢失高达39%。反观专题,第三屏到第四屏、第四屏到第五屏的操作是选择,而第二屏到第三屏的操作中还带有输入行为。

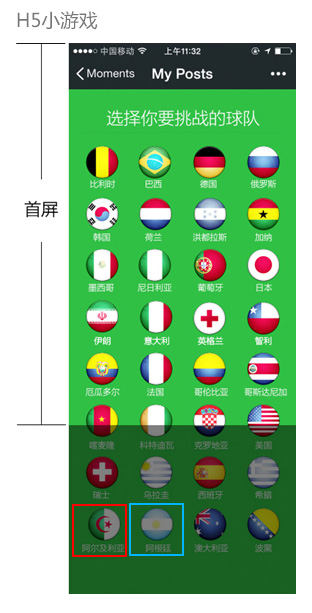
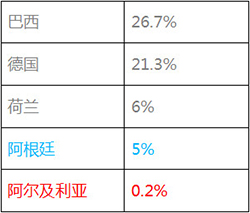
4、热门对象会带来更多关注。巴西世界杯期间,最受关注的两个国家巴西和德国的用户选择占所有国家选择的48%。而摆放位置差不多的阿根廷和阿尔及利亚,关注度相差25倍。


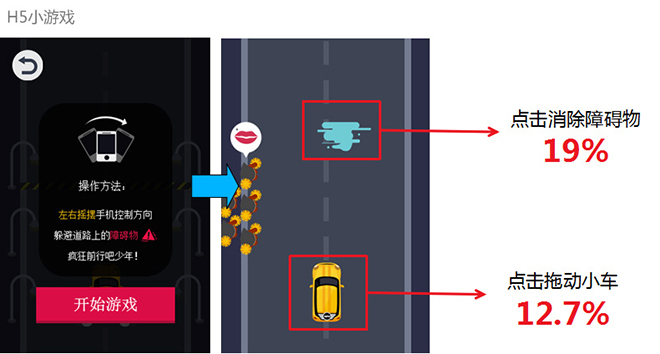
5、用户会按照习惯操作页面,但自学能力强。下例的H5小游戏开始前有操作方法提示,玩法是晃动手机(像控制真车方向盘一样)控制小车左右移动躲避障碍物。但是有19%的用户选择点击消除障碍物,12.7%的用户选择点击拖动小车,直接忽略教程。

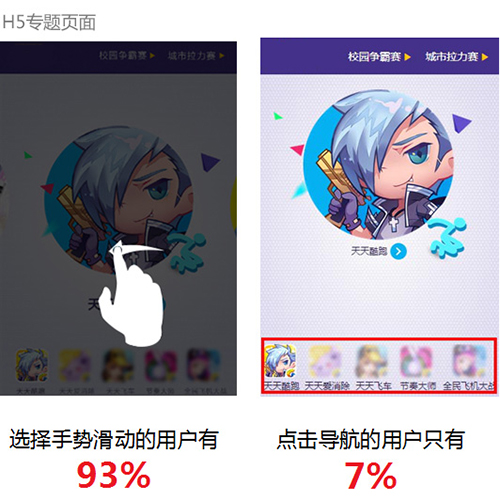
6、用户习惯滑动切换,不喜欢向左的点击。下例H5专题页面,用户可以手势滑动切换游戏,也可以点击下面的导航切换游戏。93%的用户选择手势滑动,只有7%的用户选择点击导航。


7、有行为触发的icon要设计的足够醒目易懂。PC页面用户有点击左上角logo返回首页的习惯,手机页面的操作习惯可能会受logo设计影响。几个专题发现,用户对单纯的logo点击欲望不大,但是添加了返回或者其他标识的logo,点击率会增加。

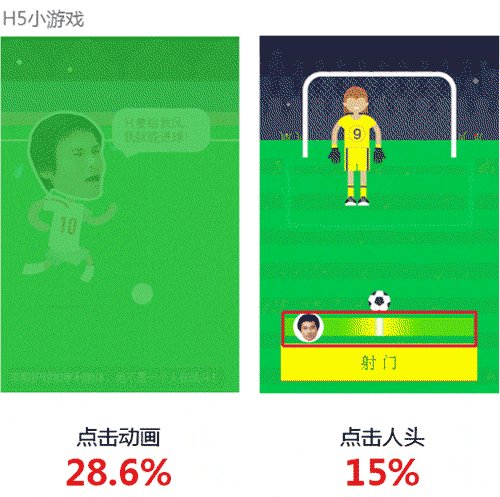
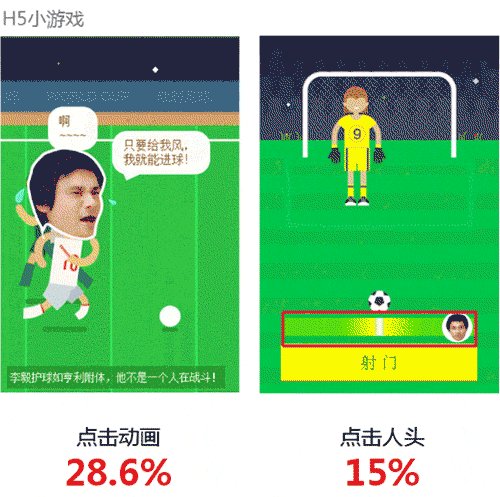
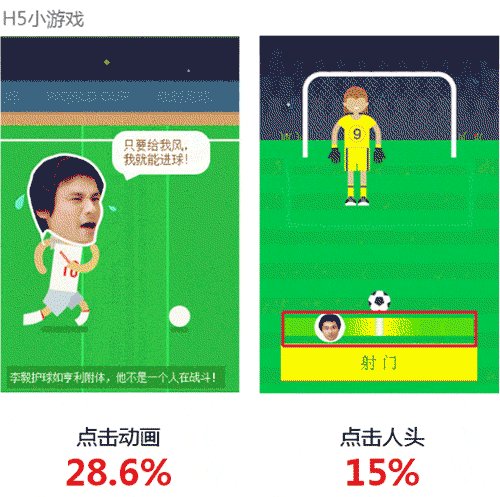
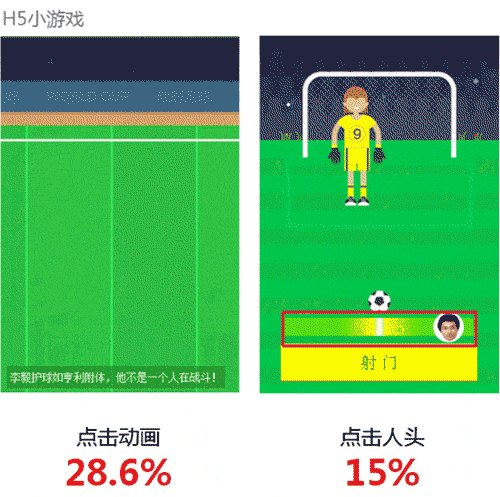
8、动画明显的元素容易引起用户注意并点击。下例H5小游戏在开始前会进行一段动画,部分用户在动画过程中就开始点击页面。右图是游戏界面,点击“射门”按钮射门,但是有15%的用户会先点击移动的人头(好有趣啊- -//)。

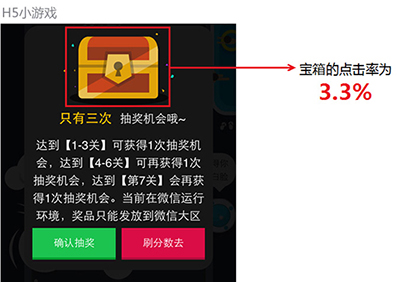
9、有些图片不是动态的,也让人很有点击欲望。如果有时间有心情,不妨给用户制造些小彩蛋:)。

10、控制页面文件体积以及添加loading。据一个国外的数据调查,用户在使用手机时,如果遇到加载超过5秒的手机网站,74%的用户会选择离开。之前内部的一项网速测试算出访问我们专题的手机平均网速只有93K/s,如果容忍时间是5秒的话,我们的网页加起来需要控制在465K以内。建议首屏加载在465K以内,剩下的按需加载或者延时加载。
【免责声明】本文仅代表作者个人观点,与我爱公关网无关。其原创性以及文中陈述文字和内容未经本网站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性本网站不做任何保证或承诺,请读者仅作参考,并请自行承担全部责任。




 记录生活瞬间
记录生活瞬间 用日志写心情
用日志写心情 拥有个人相册
拥有个人相册 创建群组圈子
创建群组圈子 分享音乐电影
分享音乐电影 寻觅好友
寻觅好友 话题投票
话题投票 凑凑热闹
凑凑热闹 社区活动
社区活动 互动留言
互动留言 更多...
更多... 
发表评论 评论 (1 个评论)